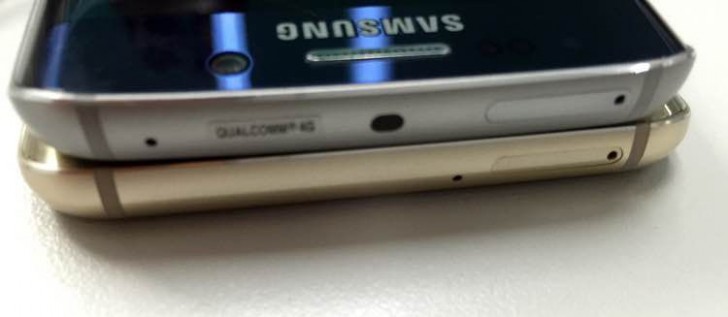
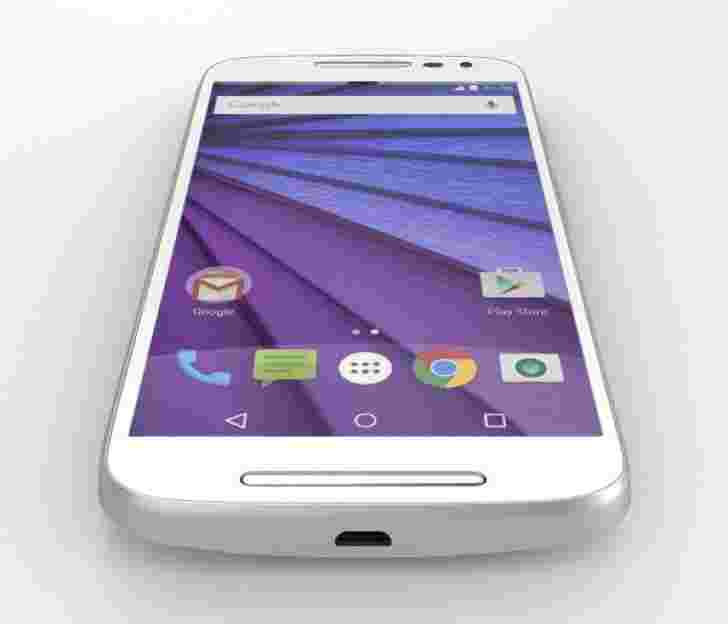
这是过去一周的湍流周,摩托罗拉Moto G(第3 Gen)和三星Galaxy Note 5的泄漏主导。然而,上周举行的事件创造了一个冲击波我们现在只见证了。

三星Galaxy J7和J5于7月16日在印度释放,已被证明是完全预期的,以他们的冲锋进入我们的前10个趋势图来评判。这对较大的一对,5.5英寸的Galaxy J7甚至是第三次运行,但经验丰富的竞选者联想K3票据占据了讲台上的位置。更适中的Galaxy J5将其达到六,公司的统治旗舰星系S6夹在两者之间。
本周遗体仍然不受干扰,Micromax Canvas Sliver 5享受舒适的领先地位,在银河系大素。
沿着队伍我们有华硕Zenfone 2 ZE551ML,常规图表,是正确的。Galaxy A5位于第八,接着是苹果iPhone 6的紧随其后,而最后一个可以将其制成图表是另一个三星手机,Galaxy E7经济实惠的5.5英寸Phablet。
.news-item .n-left {float:left;宽度:25%;文本对齐:中心;}。新闻 - 项目.n-右{float:左;宽度:75%;}。新闻 - 项目a {padding-bottom:0;填充 - 左:0; }#审查 - 身体。新闻 - 项目.n-oftem .n-offiew h2,.reviews-item .n-oftem.n-reque h2 {clear:两者;填充:0 0 3px 0px;字体:400 19PX Google-Oswald,Arial; Margin-Top:-4px;}。正右p {边缘:25px;线高度:155%;}。新闻 - 项目{Padding-top:10px;填充 - 底部:0px;边界顶部:1px solid #ccc;}。新闻 - 项目p {边缘左:0; } .n-right H2 .phone-name {显示:内联块;宽度:325px;溢出:隐藏;垂直对齐:文本底部;}。正右H2 A {文本装饰:无;颜色:#000;}。平面键{Text-align:Center;文本装饰:无!重要;字体:400 22px Google-Oswald,Arial!重要; -webkit-font-Smoothing:antialiased;字体大小:150%;填充:20px 60px!重要;显示:内联块;空白:nowrap; -webkit边界半径:5px; -moz边界半径:5px;边界半径:5px;保证金:10px 0; -webkit-transition:所有0.2s易用; - 含量转换:全部0.2s易用; -moz-transition:所有0.2s易用; -o-transition:所有0.2s易于输入;过渡:所有0.2s易用;颜色:#fff!重要;}。平面纽扣-1 {背景:#0CADA7;}。扁平按钮-1:悬停{背景:#0a948f;颜色:#666666!重要的;}。平面纽扣-2 {背景:#ff7e47;}。平面扣-2:悬停{背景:#EE7440;颜色:#666666!重要的;}。n-right.rank-info {display:内联块;字体 - 家庭:“Google-Oswald”,“arial, - <sans-serif;字体大小:18px; font-proge:100;}。正右.RANK-INFO .Current-rank {font-size:23px;}。圆圈{背景:无重复滚动0 0#8fb28f;边界半径:50%;高度:23px;宽度:23px;显示:内联块;边缘:0px 10px -1px 10px;}。箭头{宽度:0;高度:0;边界式:实体;显示:内联块;边缘:0px 10px -1px 10px;}。箭头{边框宽度:0 15px 25px 15px;边框 - 颜色:透明透明#0cada7透明;}。箭头{边框宽度:25px 15px 0 15px;边界颜色:#ff7e47透明透明透明;}
Micromax Canvas Sliver 5
秩:1次:1
规格画廊

三星Galaxy Grand Prime
秩:2瓦斯:2
规格审查

联想K3注意
秩:3次:3
规格画廊

三星Galaxy J7.
秩:4新in.
规格画廊

三星Galaxy S6
秩:5瓦斯:4
规格审查

三星Galaxy J5.
秩:6.新的
规格画廊

华硕Zenfone 2 ZE551ML
秩:7个:5
规格审查

三星Galaxy A5
秩:8次:6
规格审查

Apple iPhone 6.
秩:9个:7
规格审查

三星Galaxy E7.
秩:10个:8
规格审查